Code Syntax Highlighting
In order to cater for programmers using Research Space, code syntax highlighting within documents is now supported. This improves the readability of code which is especially important during collaborative work.
Currently the following languages are enabled:
- HTML/XML
- Javascript
- Java
- CSS
- PHP
- Ruby
- Python
- C
- C++
- C#
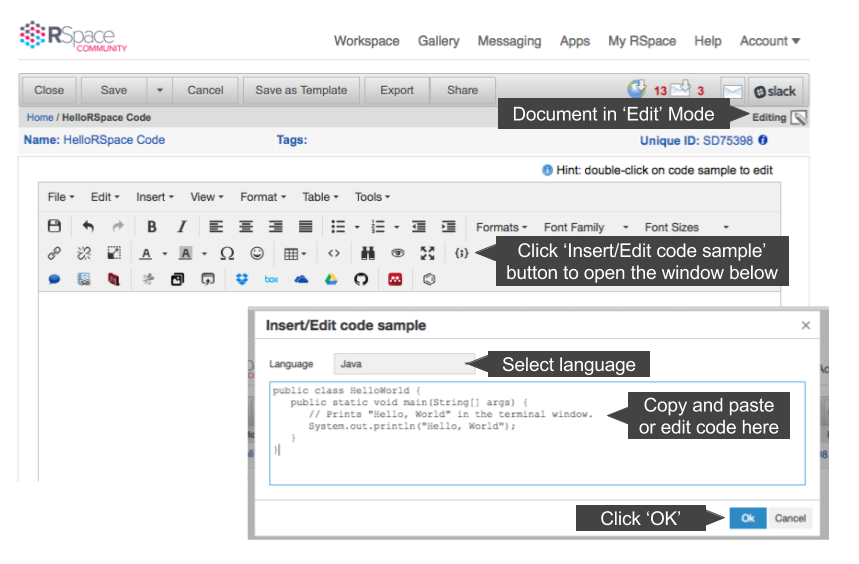
In order to insert or edit syntax-highlighted code within a document, follow the steps below:
- With the document in ‘Edit’ mode, click on the ‘Insert/Edit code sample’ button in the menu
- This will open a window like the one in the screenshot below
- Select the correct language for your code
- Paste the code into the box
- Click ‘OK’
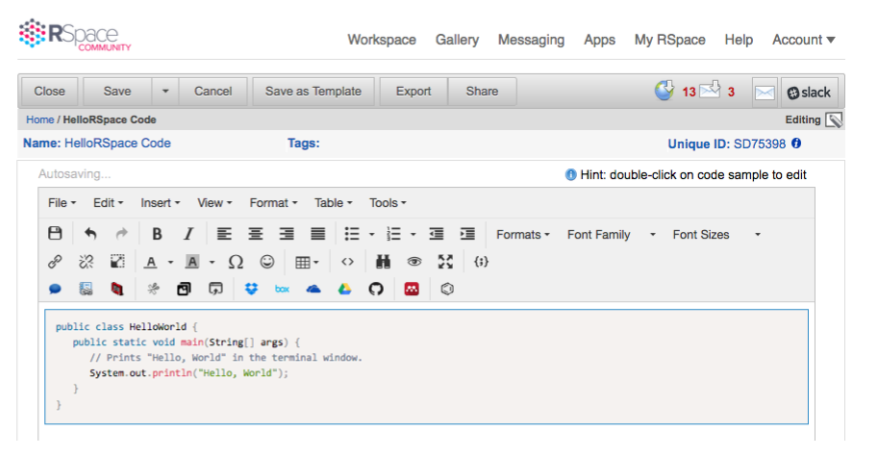
- The code will now appear as shown, with appropriate syntax highlighting
- Should you wish to edit the code at a later date, simple double click on the code sample